ASP.Net Page Life Cycle
What ASP.Net Page Life Cycle is
When a page is requested by the user from the browser, the request goes through a series of steps and many things happen in the background to produce the output or send the response back to the client. The periods between the request and response of a page is called the "Page Life Cycle".
- Request: Start of the life cycle (sent by the user).
- Response: End of the life cycle (sent by the server).
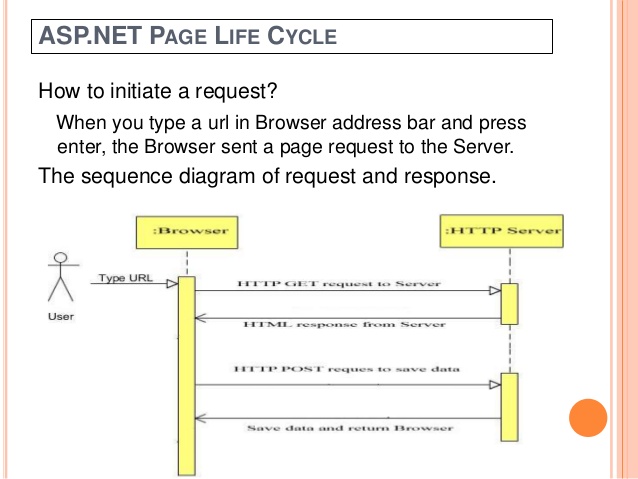
Now let's see how to initiate a request.

Now we"ll see the entire process of the Page Life Cycle.
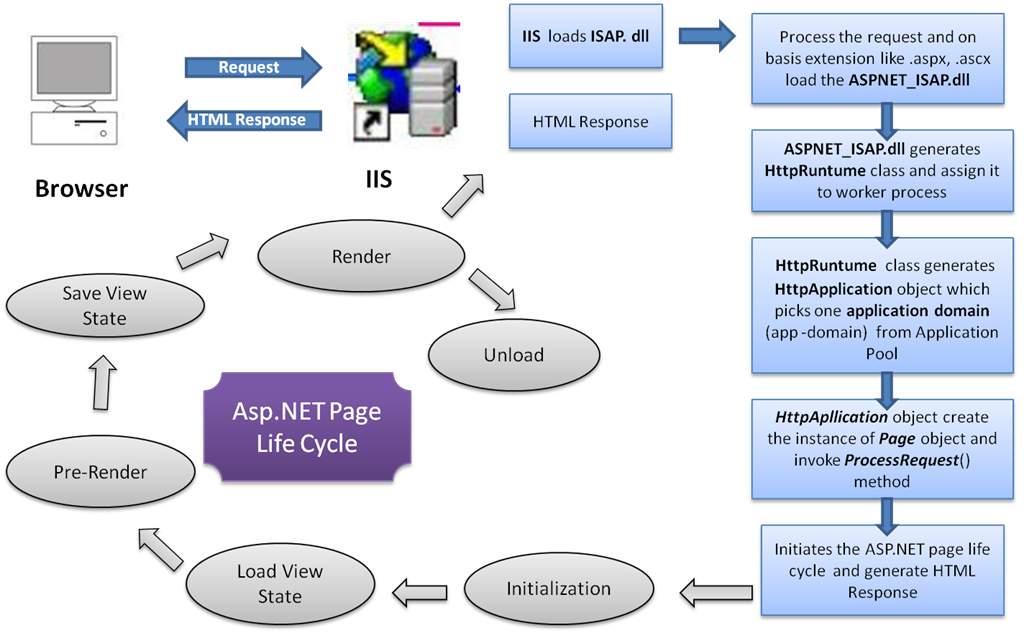
First the client requests a page or resource from the browser. The request is passed to the IIS server. The IIS server starts the initial processing of the request and one of the basic extensions, like .aspx or .ascx, loads the "ASPNET_ISAP.dll". The ASPNET_ISAP.dll generates the "HttpRuntime" class and assigns it to the worker process. The HttpRuntime class generates a "HttpApplication" object and this object creates the instance of a "Page" object and invokes the ProcessRequest() method. This initiates the ASP.NET Page Life Cycle and generates the HTML Response.
There are four stages that occur during the Page Life Cycle before the HTML Response is returned to the client. Later in this article we"ll study all these stages and their sub events.
- Initialization
- Loading
- Rendering
- Unloading
The preceding scenario can be made more clear using the following figure.

Figure: ASP.NET Page Life Cycle and it's stages
Now we"ll explain all these stages and their sub events. Before I do that let us briefly understand all their sub events.
| Initialization | loading | rendering | unloading |
| PreInit | PreLoad | PreRender | SaveState |
| Init | Load | Render | SaveStateComplete |
| InitComplete | LoadComplete | RenderComplete | Unload |
Table: Sub event of all stages during Page Life Cycle
Before we go and study in detail about these sub events first let us understand what happens during these four stages in the Page Life Cycle.
| Stage | Description |
| INITIALIZATION | During this stage the IsPostback property is set. The page determines whether the request is a Postback (old request) or if this is the first time the page is being processed (new request). Controls on the page are available and each control's UniqueID property is set. Now if the current request is a postback then the data has not been loaded and the value of the controls have not yet been restored from the view state. |
| LOADING | At this stage if the request is a Postback then it loads the data from the view state. |
| RENDERING | Before rendering, the View State is saved for the page and its controls. During this phase, the page calls the render method for each control, providing a text writer that writes its output to the OutputStream of the page's Response property. |
| UNLOADING | Unload is called after the page has been fully rendered, sent to the client and is ready to be discarded. At this point also the page properties such as Response and Request are unloaded. |
Table: Description of four stages in Page Life Cycle
Moving on, let's discuss each sub event of these four stages one by one.

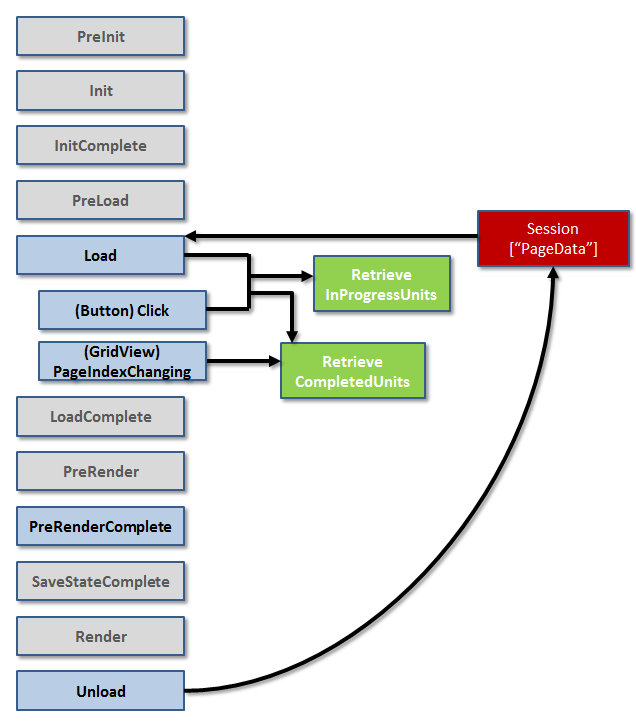
Figure: Sub events of ASP Page Life Cycle
- PREINIT: It contains basically the list of all instantiated objects on the page. This event is responsible for the design of the page so that memory can be given to the page and its controls in the "INIT" event. Here first the object of the page class is made that exists in "System.Web" and then a list of all control collections is added to the page class and following this in the "INIT" event the page and its controls will get the memory. This event is used for the following purposes:
- To check the IsPostback property to determine whether this is the first time the page is being processed and if the request is a Postback then that means that the data has not yet been loaded from the view state. Moreover if we set a Control property at this stage, its value might be overwritten in the next event.
- To recreate dynamic controls since the implementation is not done in this event.
- Set a Master page dynamically.
- protected void Page_PreInit(object sender,EventArgs e )
- {
- }
- INIT: In this event the collection or list of all controls that were designed in the "PREINIT" event will get the memory. Or we can say that all the "IMPLEMENTATION" work is done in the Init event. This event can be used to read or initialize the control properties. Note that the "INIT" event is fired first for the bottom-most control in the hierarchy and then fired up the hierarchy until it is fired for the page itself.
- protected void Page_Init(object sender, EventArgs e )
- {
- }
- INITCOMPLETE: This is used to process all those tasks that require initialization to be completed. Basically it checks whether the pre-plans are executed or not. In other words whether the list of all the controls collections that were added to the page object have had memory and have been instantiated. Also we can"t use this event to make changes to the view state since the control values have not yet been loaded.
- protected void Page_InitComplete(object sender,EventArgs e )
- {
- }
- PRELOAD: Here the view state data is loaded to the page and all its controls and then the postback data is processed involved with the request instance.
So we can do whatever changes we want to make to the control property here.- protected override void OnPreLoad(EventArgs e )
- {
- }
- LOAD: This is basically the first place in the life cycle where the values of the controls are restored. The page calls the OnLoad event method for the page and then recursively does the same for each child control until all the controls and the entire page is loaded.
- protected void Page_Load(object sender,EventArgs e )
- {
- }
- LOADCOMPLETE: This is a confirmation of whether all the controls have been loaded on the entire page.
- protected void Page_LoadComplete(object sender,EventArgs e)
- {
- }
- PRE-RENDER:
- Raised after the Page object has created all the required controls in order to render the page, including the child controls of the composite controls.
- The Page object raises the PreRender event on the Page object and then recursively does the same for each child control. The PreRender event of the individual controls occur after the PreRender event of the page.
- The PreRender event of individual controls occur after the PreRender event of the page.
- Allows final changes to the page or its control.
- This event takes place before saving the ViewState, so any changes made here are saved.
- For example, after this event, you cannot change any property of a button or change any viewstate value.
- Each data-bound control with a DataSourceID property set calls its DataBind method.
- Use the event to make the final changes to the contents of the page or its controls.
- protected override void OnPreRender(EventArgs e )
- {
- }
- RENDER: This is a method of the page object and its controls (and not an event).
The Render method generates the client-side HTML, Dynamic Hypertext Markup Language (DHTML), and script that are necessary to properly display a control at the browser. - RENDERCOMPLETE: It checks whether the current object has been rendered into memory or not. First the object will be created and afterwards the collection will be returned.
- SAVESTATE: It will transfer the rendering objects or information to the client browser. All the current objects occupied by the memory are disposed of and then it will be transfered back to the client. This is all done in the get state.
- SAVESTATE COMPLETE: This event is raised after the View State has been saved for the entire page and all its controls. We can't perform any property chnages to the controls here.
- protected override void OnSaveStateComplete(EventArgs e)
- {
- }
- UNLOAD: At this point all the processing has occurred and it is safe to dispose of any of the remaining objects, including the page object. In this event, basically all the clean-up work is done, including closing the files and database connections. Also as the page and its controls have been rendered so we cannot make further changes to the response stream.
- protected void Page_Unload(object sender,EventArgs e )
- {
- }

Comments
Post a Comment